同步显示文本
相信通过这两个控件的中文名大家应该也知道这两个控件的功能是什么了,前者用来编辑文本,后者无法编辑,只用于显示。我们将通过完成以下程序来讲解这两个控件的用法:

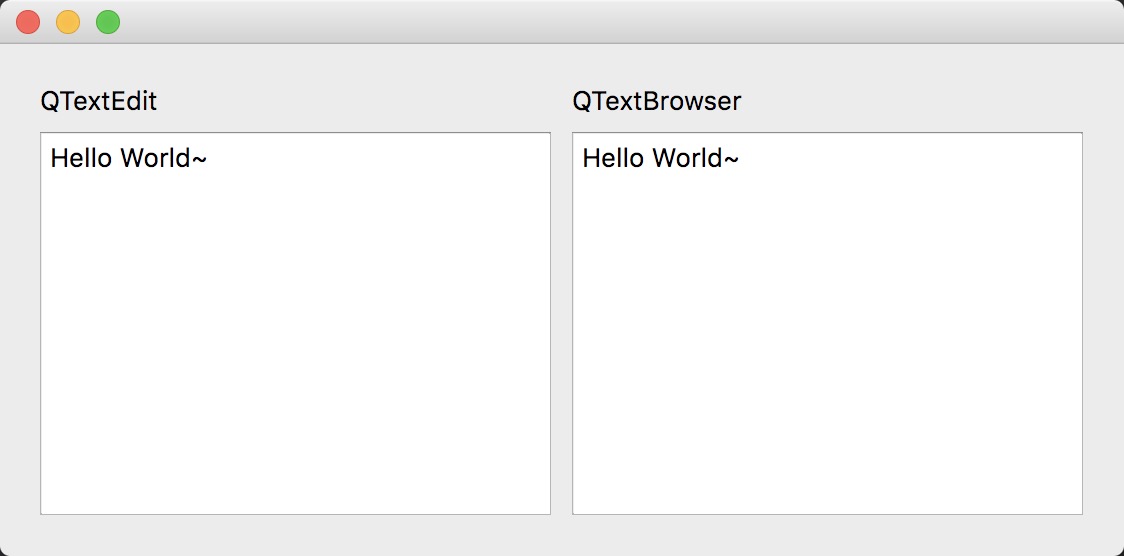
左边为QTextEdit控件,右边为QTextBrowser控件。在左边输入文字时,右边会同步显示。请看下方代码:
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QTextEdit, QTextBrowser, QHBoxLayout, QVBoxLayout
class Demo(QWidget):
def __init__(self):
super(Demo, self).__init__()
self.edit_label = QLabel('QTextEdit', self)
self.browser_label = QLabel('QTextBrowser', self)
self.text_edit = QTextEdit(self)
self.text_browser = QTextBrowser(self)
self.edit_v_layout = QVBoxLayout()
self.browser_v_layout = QVBoxLayout()
self.all_h_layout = QHBoxLayout()
self.layout_init()
self.text_edit_init()
def layout_init(self):
self.edit_v_layout.addWidget(self.edit_label)
self.edit_v_layout.addWidget(self.text_edit)
self.browser_v_layout.addWidget(self.browser_label)
self.browser_v_layout.addWidget(self.text_browser)
self.all_h_layout.addLayout(self.edit_v_layout)
self.all_h_layout.addLayout(self.browser_v_layout)
self.setLayout(self.all_h_layout)
def text_edit_init(self):
self.text_edit.textChanged.connect(self.show_text_func) # 1
def show_text_func(self):
self.text_browser.setText(self.text_edit.toPlainText()) # 2
if __name__ == '__main__':
app = QApplication(sys.argv)
demo = Demo()
demo.show()
sys.exit(app.exec_())
程序非常简单。通过实例化两个QLabel、一个QTextEdit以及一个QTextBrowser再通过垂直布局和水平布局就可以完成整个界面。关键点是在信号和槽的连接上。
1、将self.text_edit的textChanged信号连接到自定义的槽函数上。也就是说当self.text_edit中的文本发生改变的时候,就会发出textChanged信号,然后调用show_text_func()槽函数。
2、 在槽函数中我们通过setText()方法将self.text_browser的文本设为self.text_edit的文本,而self.text_edit的文本通过toPlainText()获取,而不是text().
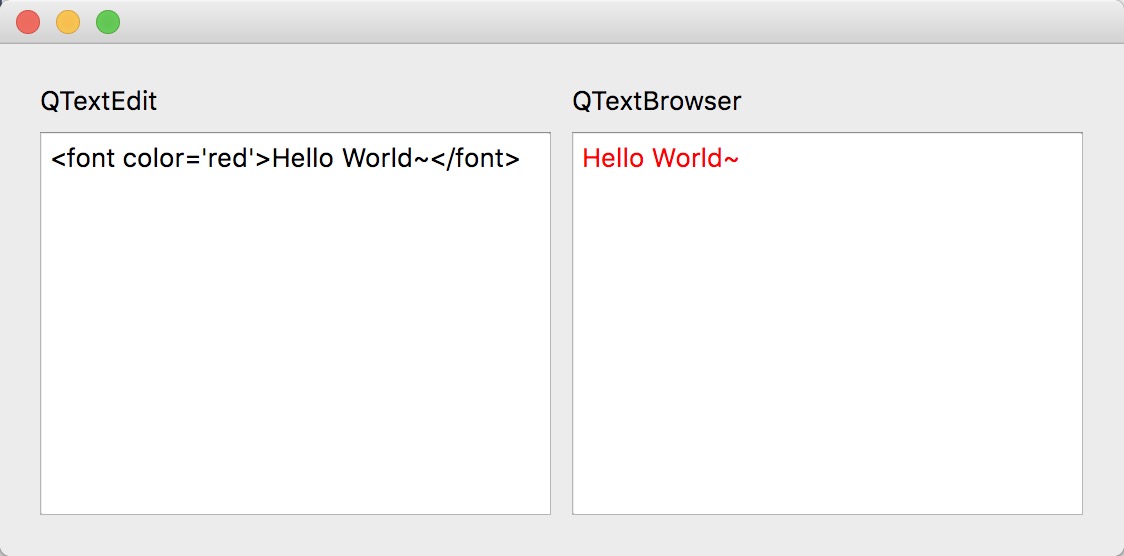
有趣的是,当我们在编辑框中输入Html代码时,右边的浏览框会对其执行:

这里只是简单的介绍这两个控件的使用,不过其实也已经很够用了。等之后用到这两个控件的其他方法时,会再详细介绍。
小结
1、顾名思义,QTextEdit为用来编辑文本,而QTextBrowser用来显示文本;
2、 setText()用来设置文本,toPlainText()用来获取文本,这两个控件都有这些方法;
3、浏览框会执行Html代码。
原文链接:https://blog.csdn.net/La_vie_est_belle/article/details/82431461